How to create new design elements using the gov.cy utility classes
16/02/23 | Blog
By Constantinos Evangelou, Interaction Design Lead
We have created a step-by-step guide for developers on creating a brand-new HTML design element using the gov.cy utility classes.
The gov.cy Design System provides the basic components for creating digital services straight out of the box. These components may not be enough to build all services end to end, so the DSF team has created a library of CSS utility classes that apply unique styling and formatting to a group of HTML elements, that can be used to build new design elements, in the ‘gov.cy way’.
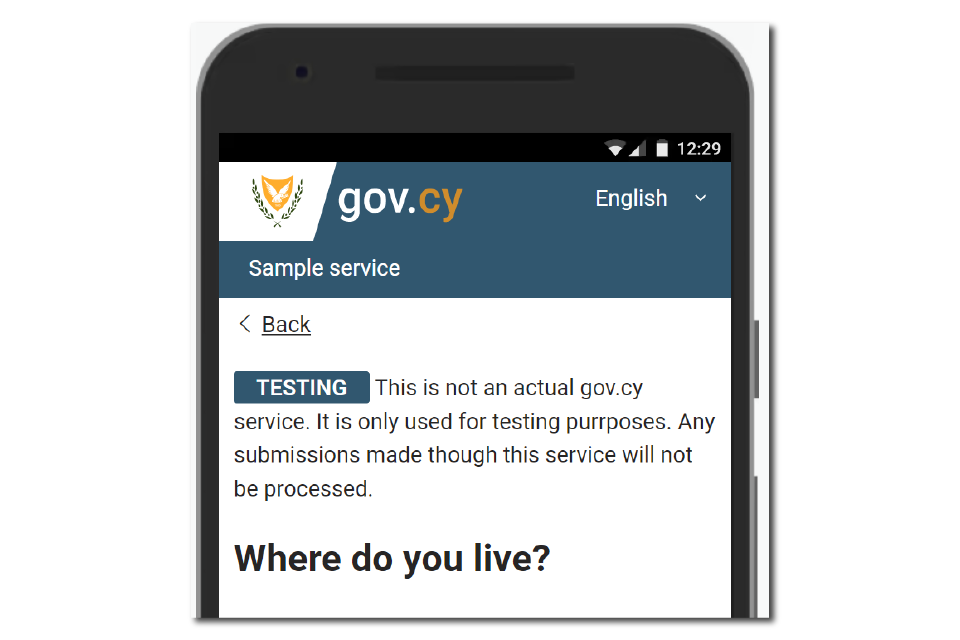
We will be looking at how to create a “Testing banner” to warn users when a service is built and tested, but not available for the public to start using.
All you need to do is follow the instructions on our Design System.
Relevant Content
- How User Research drives success in digital Government services
- Enhancing the Unified Design System with automated visual testing
- Design System update (V.3.0.0) - Unified Design System
- Improving Accessibility: Lessons from making design elements screen reader-friendly
- How to use the Figma community library file to design digital services