Designing the Design System
15/02/23 | Blog
By Constantinos Evangelou, Interaction Design Lead
At the Digital Services Factory (DSF) we were looking for ways to have a consistent, clean, accessible and intuitive user experience throughout the services of the gov.cy portal. The way to do that was to create a Design System that would define the look and feel of our services.
So what is a Design System? It’s the single point of truth source for all design elements that a team needs to design and develop a product. It consists of a collection of designs with instructions and standards for building services. But it’s much more than a pile of design elements. It has structure, meaning and cohesion. It also has guidance, reusable components and support.
We organised our design elements into styles, components and patterns:
- Styles provide the consistent identity of gov.cy and include page templates, layouts, typography, spacing, colours and images. Styles are usually global in nature and used throughout the design system, for instance, all elements use the colours of the gov.cy colour pallet and all text elements use the same font family.
- Components use the defined styles to create the reusable parts of the user interface for things like form elements, navigation elements, panels, tables and more. They are meant to be reused. Our ambition is to help teams reuse these components with guidance and information about when and how to use them.
- Patterns are best-practice design solutions for specific user-focused tasks and page types, such as fields for emails, telephones, question pages, and so on.

The elements of the Design System are not designed in isolation, but they are created in ways that interact with each other to form a complete service. For example, the page template includes a header and a footer component and the error summary component coexists with error messages.
DSF aims to support any team building public-facing services and as one of our core principles states we shouldn’t “reinvent the wheel”. So we have created pre-built CSS for all the design elements of the Design System. We understand how hard it can be to follow strict design rules and we did not want developers to spend their time creating the design system’s elements.
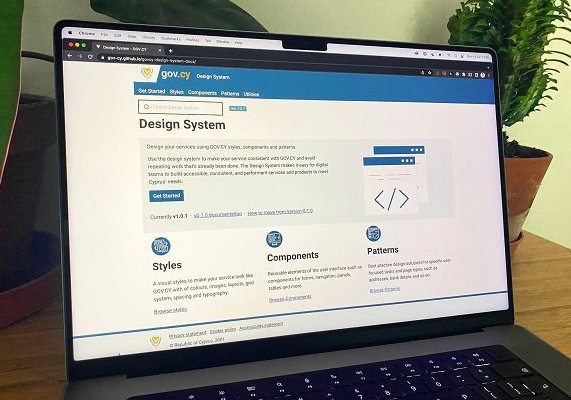
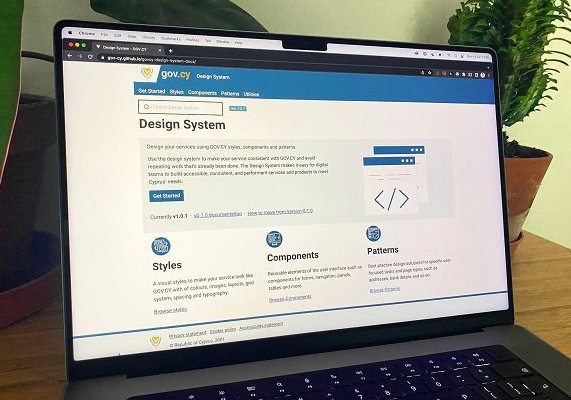
To better support implementation teams we have created a website dedicated to the design system, which includes visual representations of all the design elements and documentation on how to use them. The website also includes HTML code samples explaining how to create each element using our pre-build CSS.
Σχεδιάζοντας το Design System

Στο Digital Services Factory (DSF) αναζητούσαμε τρόπους για να έχουμε μια ομοιόμορφη, καθαρή, προσβάσιμη και ενστικτώδη εμπειρία χρήστη σε όλες τις υπηρεσίες του gov.cy. Ο τρόπος για να γίνει αυτό ήταν να δημιουργήσουμε ένα Design System που θα καθορίζει την εμφάνιση και την αίσθηση των υπηρεσιών μας.
Τι είναι λοιπόν ένα Design System; Είναι το ενιαίο σημείο αλήθειας (single point of truth) για όλα τα σχεδιαστικά στοιχεία που χρειάζεται μια ομάδα για να σχεδιάσει και να αναπτύξει μια υπηρεσία. Αποτελείται από μια συλλογή σχεδίων (designs) που συνοδεύονται από οδηγίες και πρότυπα για την κατασκευή υπηρεσιών. Αλλά είναι κάτι πολύ περισσότερο από μια βιβλιοθήκη στοιχείων σχεδιασμού. Έχει δομή, νόημα και συνοχή. Έχει επίσης καθοδήγηση, επαναχρησιμοποιήσιμα στοιχεία (reusable components) και υποστήριξη.
Οργανώσαμε τα στοιχεία σχεδιασμού μας σε στυλ (styles), στοιχεία (components) και μοτίβα (patterns):
- Τα Styles παρέχουν τη συνεπή ταυτότητα του gov.cy με πράγματα όπως πρότυπα σελίδων, διατάξεις, τυπογραφία, διαστήματα, χρώματα και εικόνες. Τα styles είναι καθολικής φύσης και χρησιμοποιούνται σε όλο το design system, για παράδειγμα όλα τα στοιχεία (components) χρησιμοποιούν τα χρώματα της παλέτας χρωμάτων του gov.cy και όλα τα στοιχεία κειμένου χρησιμοποιούν την ίδια οικογένεια γραμματοσειρών.
- Τα Components χρησιμοποιούν τα καθορισμένα styles για να δημιουργήσουν τα επαναχρησιμοποιήσιμα μέρη του user interface για πράγματα όπως, στοιχεία φορμών, στοιχεία πλοήγησης, πίνακες και άλλα. Φιλοδοξούμε να βοηθήσουμε τις διάφορες ομάδες που επαναχρησιμοποιούν αυτά τα components, με καθοδήγηση και πληροφορίες σχετικά με το πότε και πώς να τα χρησιμοποιούν.
- Τα Patterns αποτελούν βέλτιστες σχεδιαστικές λύσεις για συγκεκριμένες εργασίες και τύπους σελίδων, με επίκεντρο τον χρήστη. Για παράδειγμα πεδία για μηνύματα ηλεκτρονικού ταχυδρομείου, τηλέφωνα, σελίδες ερωτήσεων και άλλα.

Τα στοιχεία του Design System δεν σχεδιάζονται μεμονωμένα, αλλά δημιουργούνται με τρόπους που αλληλεπιδρούν μεταξύ τους για να σχηματίσουν μια ολοκληρωμένη υπηρεσία. Για παράδειγμα, το πρότυπο σελίδας (page template) περιλαμβάνει ένα header και footer component και το component error summary συνυπάρχει με τα error messages.
Στόχος του DSF είναι να υποστηρίξει κάθε ομάδα που δημιουργεί υπηρεσίες προς το κοινό και όπως αναφέρει μία από τις βασικές μας αρχές, δεν πρέπει να “ανακαλύπτουμε τον τροχό (reinvent the wheel)”. Έτσι, δημιουργήσαμε προκατασκευασμένα CSS για όλα τα σχεδιαστικά στοιχεία του Design System. Καταλαβαίνουμε πόσο δύσκολο μπορεί να είναι να ακολουθηθούν αυστηροί κανόνες σχεδίασης και δεν θα θέλαμε οι προγραμματιστές να ξοδεύουν το χρόνο τους στη δημιουργία των στοιχείων του design system.
Για την καλύτερη υποστήριξη ομάδων υλοποίησης, δημιουργήσαμε έναν ιστότοπο αφιερωμένο στο design system, ο οποίος περιλαμβάνει οπτικές αναπαραστάσεις όλων των στοιχείων σχεδιασμού και τεκμηρίωση για τον τρόπο χρήσης τους. Ο δικτυακός τόπος περιλαμβάνει επίσης δείγματα κώδικα HTML που εξηγούν πώς να δημιουργήσετε κάθε στοιχείο χρησιμοποιώντας το προ-δημιουργημένο CSS μας.
Relevant Content
- Enhancing the Unified Design System with automated visual testing
- Design System update (V.3.0.0) - Unified Design System
- Improving Accessibility: Lessons from making design elements screen reader-friendly
- How to use the Figma community library file to design digital services
- Framework for the Digital Transformation of Government Services
